혼자 이것저것 공부해보는/디즈니 앱 플러스 클론 코딩
Movie 모달 UI 생성하기
silver님
2024. 6. 18. 17:08

1. UI 생성하기
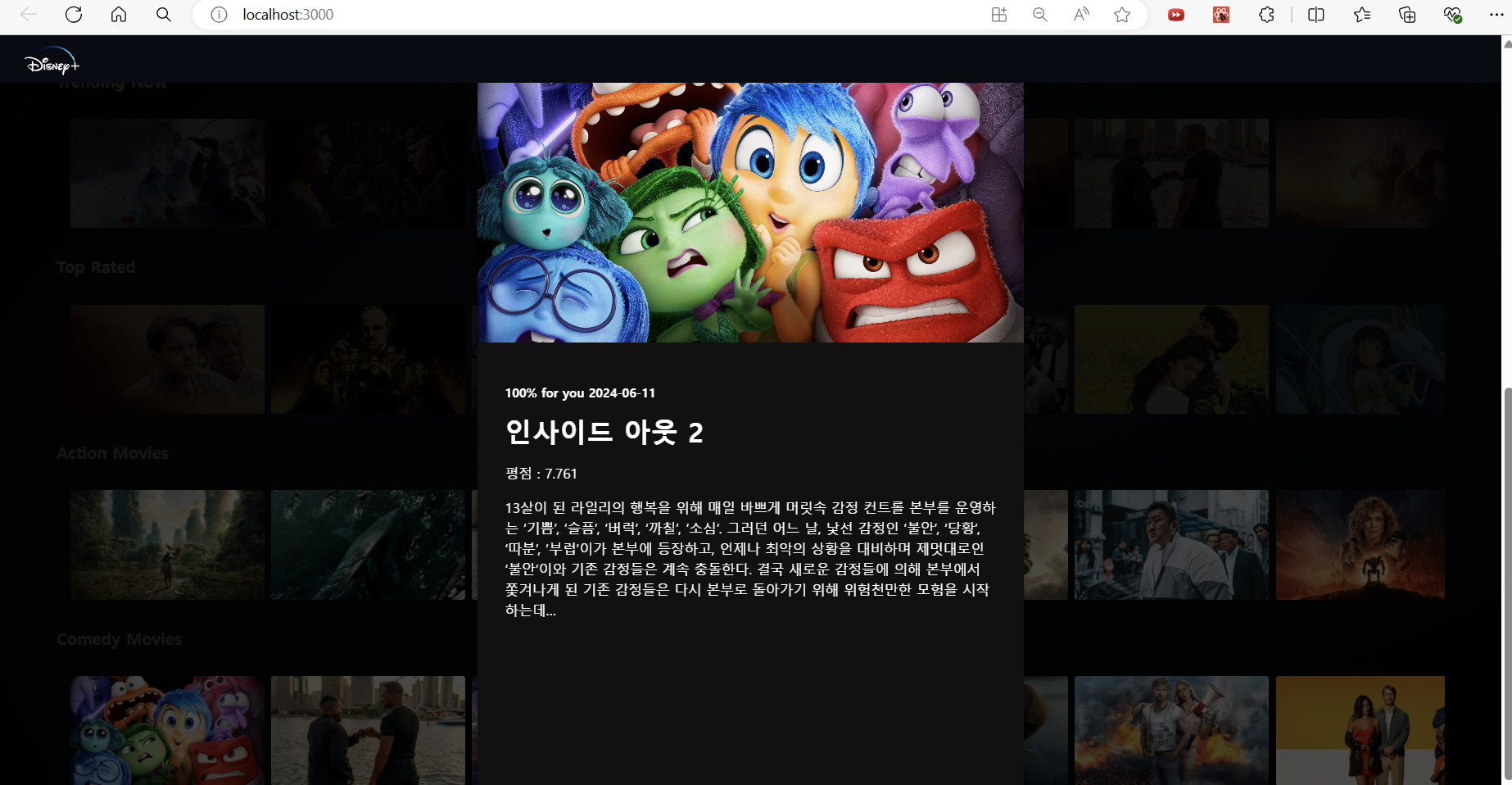
Movie 모달 클릭 시 이미지 , close 버튼, content 가 포함되어 나타난다.
const MovieModal = ({
backdrop_path,
title,
overview,
name,
release_date,
first_air_date,
vote_average,
setModalOpen,
}) => {
return (
<div className='presentaion' role="presentation">
<div className='wrapper-modal'>
<span
onClick={() => setModalOpen(false)}
className="modal-close"
>
X
</span>
<img
className='modal__poster-img'
src={`https://image.tmdb.org/t/p/original/${backdrop_path}`}
alt="modal-img"
/>
<div className='modal__content'>
<p className='modal__details'>
<span className='modal__user_perc'>100% for you</span>{" "}
{release_date ? release_date : first_air_date}
</p>
<h2 className='modal__title'> {title ? title : name } </h2>
<p className='modal__overview'>평점 : {vote_average}</p>
<p className='modal__overview'>{overview}</p>
</div>
</div>
</div>
)
}
export default MovieModal2. CSS 작성하기
.wrapper-modal {
position: fixed;
inset: 0px;
background-color: rgb(0 0 0 /71%);
display: flex;
justify-content: center;
}
.presentation {
z-index: 1200;
position: absolute;
}
.modal-close {
position: absolute;
right: 20px;
top: 20px;
cursor: pointer;
z-index: 1000;
color: white;
}
.modal {
position: relative;
max-width: 800px;
box-shadow: 0px 3px 5px -1px rgba(0, 0, 0, 0.2),
0px 5px 8px 0px rgba(0, 0, 0, 0.14),
0px 1px 14px 0px rgba(0, 0, 0, 0.12);
background: #111;
overflow: hidden;
border-radius: 8px;
transition: all 400ms ease-in-out 2s;
animation: fadeIn 400ms;
}
@keyframes fadeIn {
from {
opacity: 0;
transform: scale(0.5);
}
to {
opacity: 1;
transform: scale(1);
}
}
.modal__poster-img {
width: 100%;
height: auto;
}
.modal__content {
padding: 40px;
color: white;
}
.modal__title {
padding: 0;
font-size: 40px;
margin:16px 0;
}
.modal__details {
font-weight: 600;
font-size: 18px;
}
.modal__overview {
font-size: 20px;
line-height: 1.5;
}
.modal::-webkit-scrollbar {
display: none;
visibility: hidden;
}
@media screen and (max-height: 768px) {
.wrapper-modal {
align-items: unset;
padding-top: 2rem;
}
.modal {
overflow-y: scroll;
}
}
@media screen and (max-width: 768px) {
.modal__overview {
font-size: 16px;
}
.modal__details {
font-size: 16px
}
.wrapper-modal {
padding: 0;
}
.modal {
overflow-y: scroll !important;
}
}728x90
반응형