혼자 이것저것 공부해보는/TodoList
[TodoList] Create & Read - Todo 추가 및 Todo List 렌더링하기
silver님
2025. 1. 22. 17:35

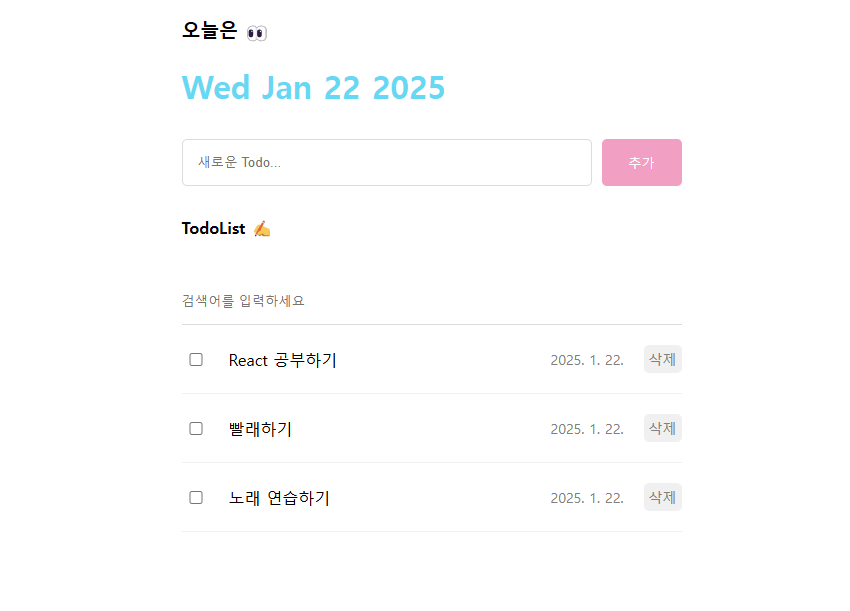
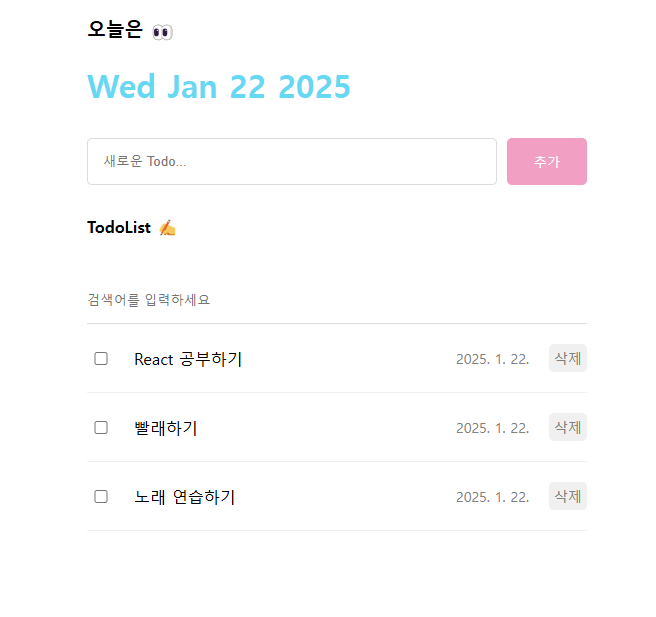
👀구현된 주요 컴포넌트
- App.jsx (최상위 컴포넌트)
- 전체 애플리케이션의 상태를 관리.
- useState와 useRef를 사용하여 Todo 데이터를 저장하고 새로운 Todo를 추가하는 함수(onCreate)를 정의.
- 하위 컴포넌트 Header, Editor, List를 조합하여 전체 UI를 구성.
- Editor.jsx (Todo 입력 및 추가)
- 새로운 Todo를 입력받아 상위 컴포넌트(App.jsx)로 전달.
- onCreate 함수 호출을 통해 Todo를 추가.
- List.jsx (Todo 리스트 렌더링 및 검색)
- Todo 데이터를 받아 화면에 렌더링.
- 사용자가 입력한 검색어를 기준으로 Todo를 필터링하여 출력.
- TodoItem.jsx (개별 Todo 항목)
- 개별 Todo 항목을 표시.
- Todo의 content, date 및 isDone 상태를 보여줌.
✨코드 상세 설명
1. App.jsx (상태 관리 및 함수 정의)
- 상태 관리 (todos):
useState를 사용하여 Todo 데이터를 관리하며, 초기 데이터(mockData)를 설정.
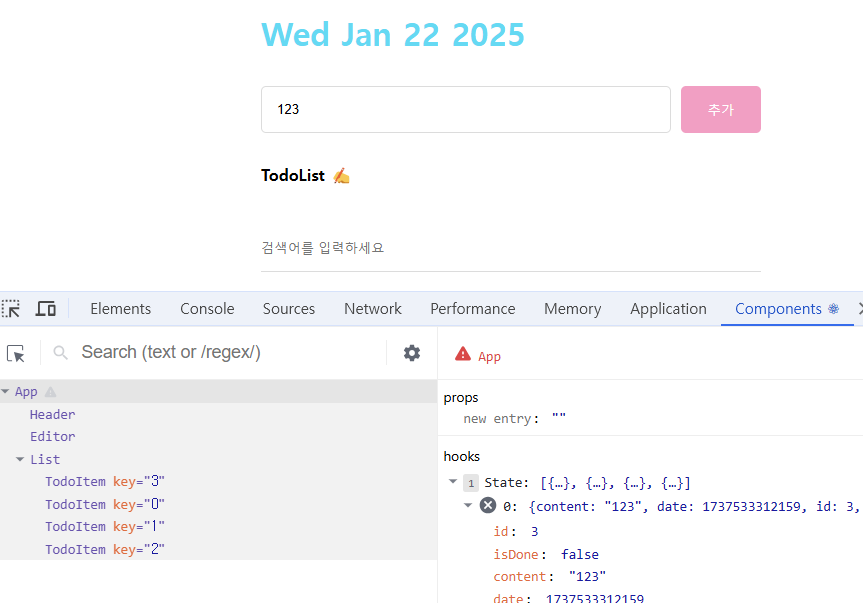
- 새 Todo 추가 (onCreate):
const onCreate = (content) => {
const newTodo = {
id: idRef.current++, // 고유 ID
isDone: false, // 완료 여부 초기값
content: content, // 입력된 내용
date: new Date().getTime(), // 생성 시간
};
setTodos([newTodo, ...todos]); // 새로운 Todo를 기존 리스트에 추가
};
- 고유 id는 useRef를 사용하여 관리.
- 새로운 Todo는 기존 Todo 리스트의 맨 앞에 추가(...todos)
2. Editor.jsx (Todo 추가 UI)

- Todo 입력 및 추가:
사용자가 입력 필드에 작성한 내용을 onCreate 함수로 전달하여 Todo를 추가.
- 주요 함수:
const onSubmit = () => {
if (content === "") {
contentRef.current.focus(); // 입력 내용이 없을 경우 입력 필드에 포커스
return;
}
onCreate(content); // 상위 컴포넌트로 데이터 전달
setContent(""); // 입력 필드 초기화
};
- Enter 키 추가 기능:
사용자가 Enter 키를 누르면 Todo가 추가되도록 구현:
const onKeyDown = (e) => {
if (e.keyCode === 13) {
onSubmit();
}
};
3. List.jsx (Todo 리스트 렌더링 및 검색)

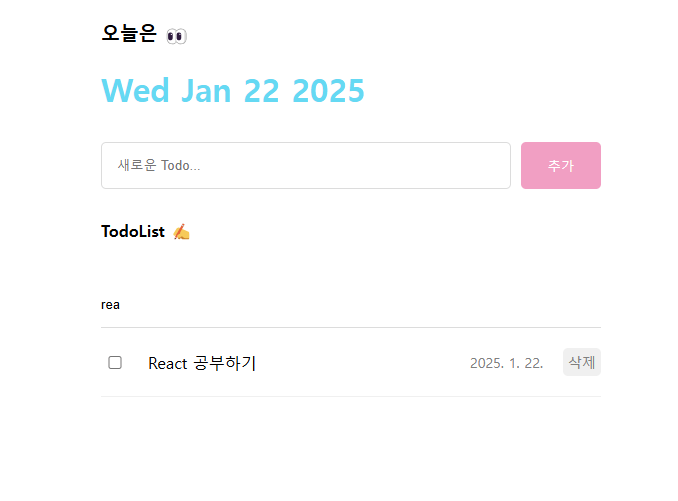
- 검색 필터링:
입력된 검색어를 기준으로 Todo를 필터링하는 기능 추가:
const getFilteredData = () => {
if (search === "") {
return todos; // 검색어가 없으면 전체 데이터 반환
}
return todos.filter((todo) =>
todo.content.toLowerCase().includes(search.toLowerCase())
);
};- 필터링된 데이터를 filteredTodos로 설정하여 렌더링.
- 리스트 렌더링:
필터링된 데이터를 map으로 순회하며, 각 Todo 항목(TodoItem)을 렌더링:
{filteredTodos.map((todo) => (
<TodoItem key={todo.id} {...todo} />
))}
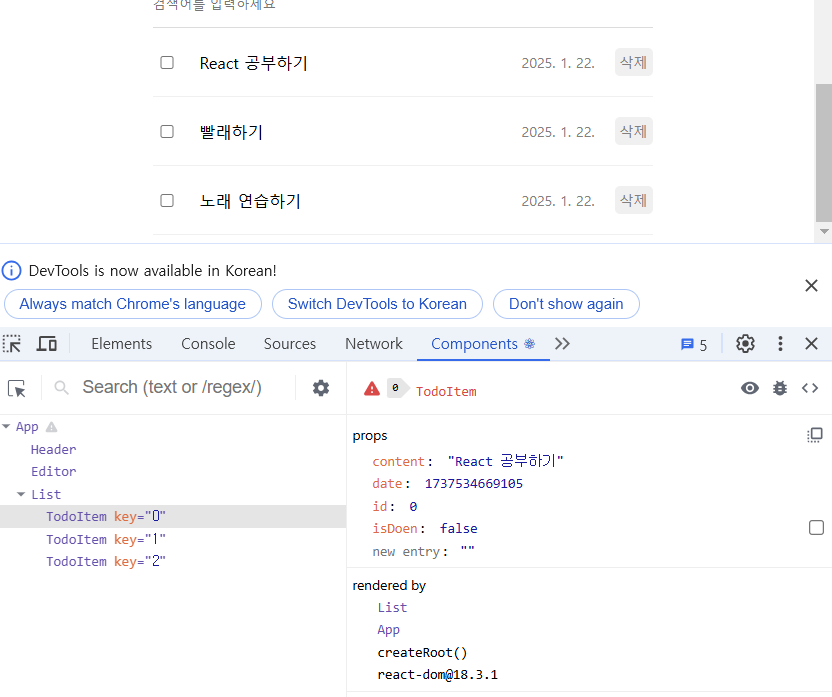
4. TodoItem.jsx (개별 Todo 항목)

- Todo의 주요 속성 표시:
- content (내용): Todo의 제목.
- date (생성일): toLocaleDateString으로 포맷팅된 날짜.
- isDone (완료 여부): 체크박스에 연결.
const TodoItem = ({ id, isDone, content, date }) => {
return (
<div className="TodoItem">
<input readOnly checked={isDone} type="checkbox" />
<div className="content">{content}</div>
<div className="date">{new Date(date).toLocaleDateString()}</div>
<button>삭제</button>
</div>
);
};컴포넌트 간의 데이터 흐름
- Todo 추가 (Create):
- Editor에서 입력된 내용을 onCreate 함수로 전달.
- App에서 새로운 Todo를 todos 상태에 추가.
- 상태 변경에 따라 List와 TodoItem이 재렌더링.
- Todo 조회 및 검색 (Read):
- App에서 관리하는 todos를 List로 전달.
- List에서 검색어 필터링 후 TodoItem으로 렌더링.
추가한 기능을 정리해보자면 다음과 같다.

포인트 1: Create - Todo 추가하기
- onCreate 함수를 통해 새로운 Todo 항목을 생성.
- 입력 필드와 버튼을 사용해 직관적인 UI 제공.
- Enter 키로도 Todo를 추가할 수 있도록 UX 개선.
포인트 2: Read - Todo 리스트 렌더링 및 검색
- List 컴포넌트에서 Todo 데이터를 필터링 후 출력.
- 검색어 입력을 통해 실시간으로 Todo 항목 필터링.
- 각 Todo는 TodoItem으로 분리하여 관리.
다음으로는 Todo 수정 및 삭제 기능을 추가로 넣어볼 것이다.
728x90
반응형