[추가 업데이트] 감정별 일기 필터링 기능 구현하기
📌 개요
이번에 React로 만든 감정 일기장에서 버튼 클릭 시 특정 감정의 일기만 필터링하는 기능을 추가했다.
처음에는 안 되어서 삽질 좀 했지만, 결국 원인을 찾아 해결 완료! 😎

1️⃣ selectedEmotionID 상태 추가
선택된 감정을 저장하고, 값이 바뀔 때마다 자동으로 화면을 업데이트하기 위해 useState를 사용하기
const [selectedEmotionID, setSelectedEmotionID] = useState("all");
all 은 기본적으로 모든 감정을 보여주기 위한 기본값으로 설정함.
2️⃣ 감정 선택 핸들러 수정
이제 감정을 선택했을 때 emotionId 값을 상태에 저장하도록 수정.
const onChangeEmotion = (e) => {
setSelectedEmotionId(e.target.value);
};
3️⃣ 감정 필터링 로직 수정
기존 getProcessedData() 함수에서 selectedEmotionID에 따라 필터링하도록 변경.
const getProcessedData = () => {
const sortedData = data.toSorted((a, b) => {
return sortType === "oldest"
? Number(a.createdDate) - Number(b.createdDate)
: Number(b.createdDate) - Number(a.createdDate);
});
if (selectedEmotionId === "all") return sortedData;
return sortedData.filter((item) => item.emotionId === selectedEmotionId);
};
4️⃣ <select> 값 수정
기존 <option> 태그에서 value 값을 emotionID 값으로 변경.
<select onChange={onChangeEmotion}>
<option value="all">전체</option>
<option value="1">완전 좋음</option>
<option value="2">좋음</option>
<option value="3">그럭저럭</option>
<option value="4">나쁨</option>
<option value="5">끔찍함</option>
</select>
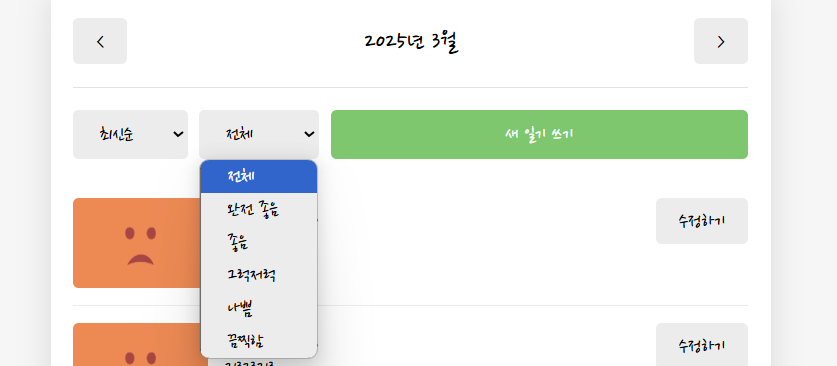
🚨 기능을 추가하며 나타난 문제 상황
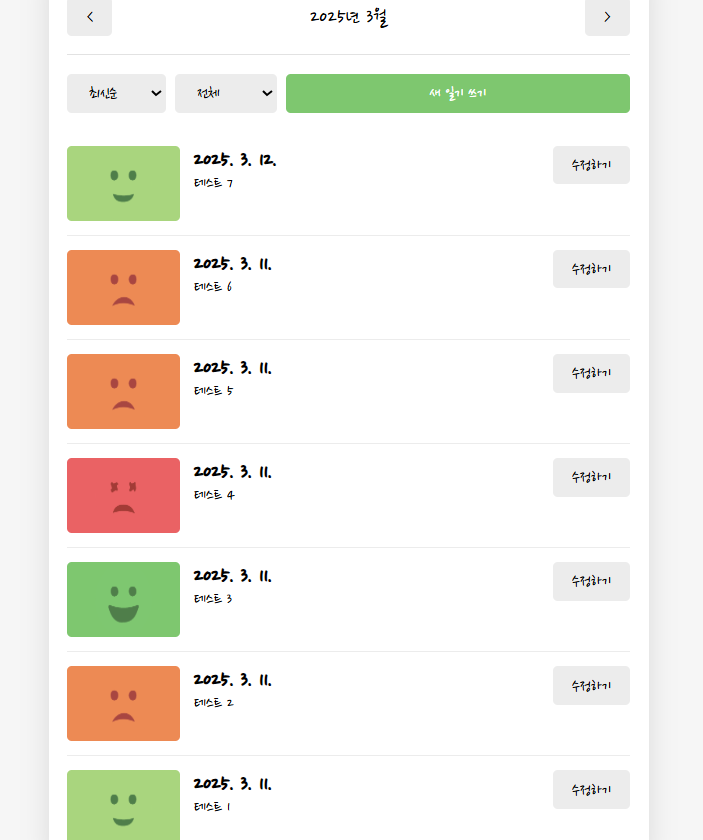
- 일기 리스트를 감정별로 필터링하는 select 추가
- 감정을 선택하면 선택한 감정의 일기만 보이도록 필터링
- 하지만 필터링이 적용되지 않음 🫠
👏 해결 방법
✅ selectedEmotionId의 타입 확인 (string vs number)
React에서 <select>의 value 값은 기본적으로 문자열(string)
하지만 emotionId가 숫자(number) 로 저장되어 있고
문자열 "1"과 숫자 1이 다르기 때문에 비교가 안 됨!
👉 해결책: Number(selectedEmotionId)로 변환해서 비교
return sortedData.filter((item) => item.emotionId === Number(selectedEmotionId));
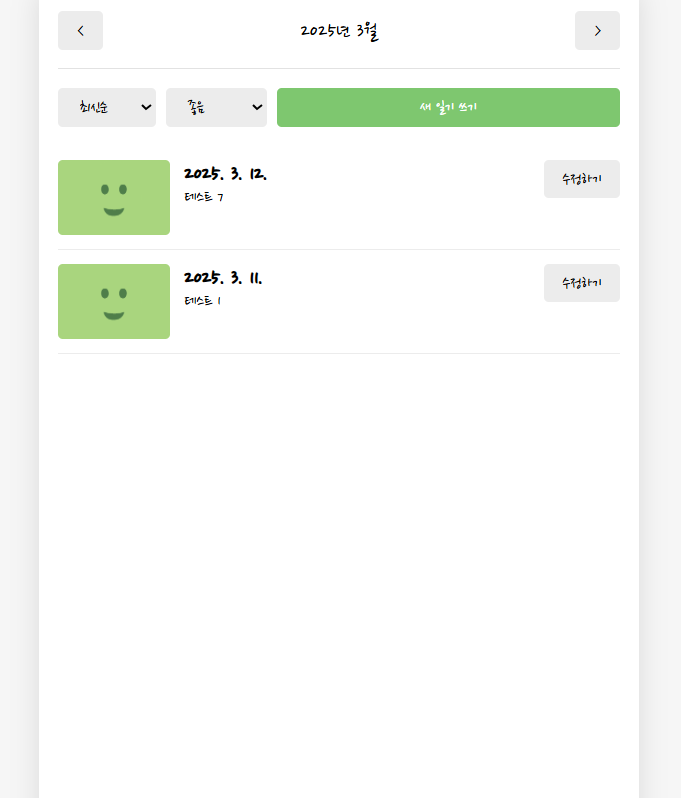
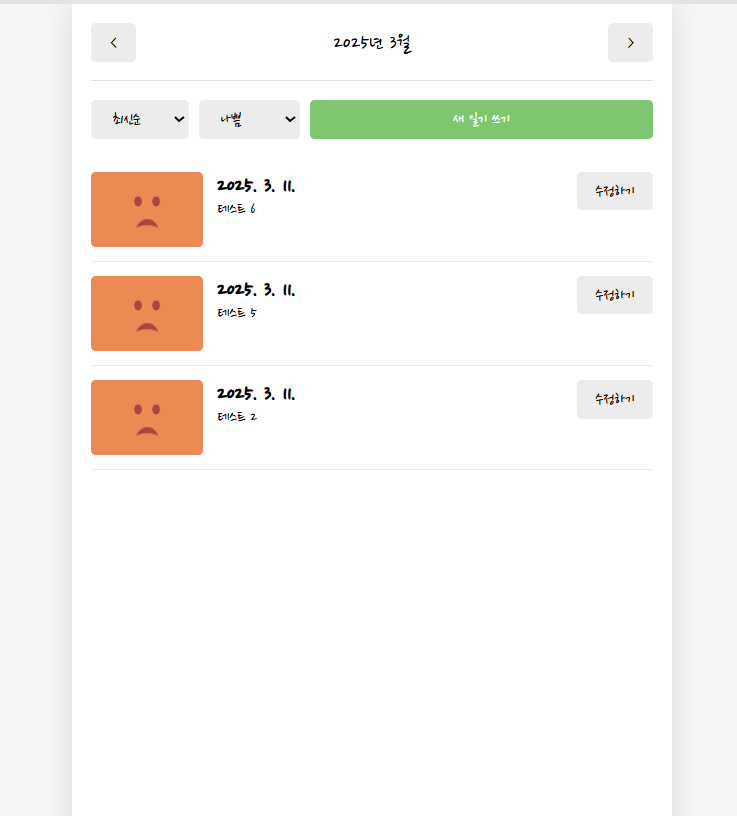
5️⃣ 마무리 🚀
이제 감정별 필터링이 완벽하게 동작한다!
React에서 필터링 로직을 적용할 때,
✔ 데이터 타입(string vs number)을 정확히 확인하는 것이 중요하다는 걸 다시 깨달았다.
🔥 **앞으로도 이렇게 기록 남겨서 다신 같은 실수 안 하자!**🔥



재배포 하기
기능을 업뎃했으니 2차 배포를 해보자
vscode 터미널에서 vercel 명령어를 입력해 재배포 한 후
1️⃣ Vercel 대시보드에서 배포된 프로젝트로 이동
👉 Vercel 접속 → 배포된 프로젝트 클릭
2️⃣ 최신 프리뷰 배포 선택
👉 Preview Deployments 목록에서 업데이트된 배포 선택
👉 (업데이트한 최신 기능이 반영된 버전인지 확인)
3️⃣ "Promote to Production" 버튼 클릭
👉 클릭하면 해당 버전이 프로덕션(your-project.vercel.app)으로 배포됨.
👉 즉, 기존 URL이 최신 기능이 반영된 버전으로 업데이트됨.