혼자 이것저것 공부해보는/프론트 엔드 유튜브 클론 코딩
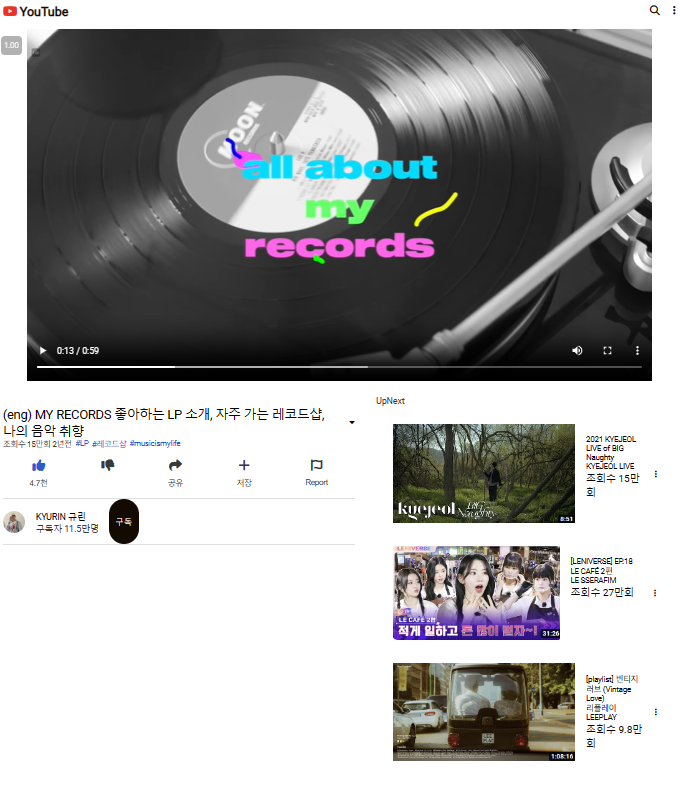
[완성]클론코딩 유튜브 사이트(HTML,CSS,JavaScript) #6 최종 코드
silver님
2023. 4. 12. 11:30

index.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Youtube</title>
<script src="https://kit.fontawesome.com/f500d64197.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap"
rel="stylesheet" />
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="main.js">
</head>
<body>
<!-- Header -->
<header>
<div class="logo">
<i class="fa-brands fa-youtube"></i>
<span class="title">YouTube</span>
</div>
<div class="icons">
<i class="fa-solid fa-magnifying-glass"></i>
<i class="fa-solid fa-ellipsis-vertical"></i>
</div>
</header>
<!-- video player -->
<section class="player">
<iframe src="video/MY RECORDS.mp4" frameborder="0" allowfullscreen=""></iframe>
</section>
<div class="infoAndUpNext">
<!--Video Info-->
<section class="info">
<!--Metadata-->
<div class="metadata">
<div class="titleAndButton">
<span class="title clamp">
(eng) MY RECORDS 좋아하는 LP 소개, 자주 가는 레코드샵, 나의 음악 취향
</span>
<button class="moreBtn">
<i class="fas fa-caret-down"></i>
</button>
</div>
<div class="views">
<span class="views">조회수 15만회 2년전 </span>
<li>#LP</li>
<li>#레코드샵</li>
<li>#musicismylife</li>
</div>
</div>
<!--Actions-->
<div class="actions">
<li>
<button><i class="active fas fa-thumbs-up"></i><span>4.7천</span></button>
</li>
<li>
<button><i class="fas fa-thumbs-down"></i></button>
</li>
<li>
<button><i class="fas fa-share"></i><span>공유</span></button>
</li>
<li>
<button><i class="fas fa-plus"></i><span>저장</span></button>
</li>
<li>
<button><i class="fas fa-font-awesome-flag"></i><span>Report</span></button>
</li>
</div>
<!--Channel-->
<div class="channel">
<div class="metadata">
<img src="image/kyrin.jpg" alt="" />
<div class="info">
<span class="name">KYURIN 규린</span>
<span class="subscribers">구독자 11.5만명</span>
</div>
</div>
<button class="subscribe">구독</button>
</div>
</section>
<setction class="UpNext">
<span class="title">UpNext</span>
<ul>
<li class="item">
<img src="image/333.png" alt="">
<div class="info">
<span class="title">
2021 KYEJEOL LIVE of BIG Naughty
</span>
<span class="name">KYEJEOL LIVE</span>
<span class="view">조회수 15만회</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
<moreBtn></moreBtn>
</li>
<li class="item">
<img src="image/111.png" alt="">
<div class="info">
<span class="title">
[LENIVERSE] EP.18 LE CAFÉ 2편
</span>
<span class="name">LE SSERAFIM</span>
<span class="view">조회수 27만회</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
<moreBtn></moreBtn>
</li>
<li class="item">
<img src="image/222.png" alt="">
<div class="info">
<span class="title">
[playlist] 빈티지 러브 (Vintage Love)
</span>
<span class="name">리플레이LEEPLAY</span>
<span class="view">조회수 9.8만회</span>
</div>
<button class="moreBtn"><i class="fas fa-ellipsis-v"></i></button>
<moreBtn></moreBtn>
</li>
</ul>
</setction>
</div>
</body>
style.css 코드
:root{
/* Color */
--white-color: #fff;
--black-color: #140a00;
--blue-color: #045fd4;
--red-color: #ff0000;
--grey-dark-color: #232323;
--grey-light-color: #e0e0e0;
/* Size */
--padding: 17px;
--avatar-size: 36px;
/* Font Size */
--font-large: 20px;
--font-medium: 14px;
--font-small: 12px;
--font-micro: 10px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Roboto;
}
button,
button:focus {
border: none;
cursor: pointer;
outline: none;
}
header {
display: flex;
justify-content: space-between;
padding: var(--padding);
background-color: var(--white-color);
color: var(--black-color);
font-weight: bold;
}
header .logo {
font-size: var(--font-large);
}
header .logo i {
color:var(--red-color);
}
header .icons .fa-magnifying-glass{
margin-right: var(--padding);
}
.player {
text-align: center;
position:relative;
height:0;
padding-bottom:56.25%;
}
.player iframe {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
}
.info {
padding: var(--padding);
list-style-type: none;
}
.info .metadata li{
list-style-type: none;
}
.views {
display: flex;
font-size: var(--font-small);
}
.views li {
color: var(--blue-color);
margin-right: 5px;
}
.info .metadata .titleAndButton {
display: flex;
}
.info .metadata .titleAndButton .title {
font-size: var(--font-large);
font-weight: 500;
margin-right: var(--padding);
}
.info .metadata .titleAndButton .moreBtn {
}
.info .views {
font-size: var(--font-small);
color: var(--grey-dark-color)
}
.actions {
display: flex;
justify-content: space-around;
padding: var(--padding) 0;
}
.actions button {
display: flex;
flex-direction: column;
font-size: var(--font-small);
background-color: var(--white-color);
color: var(--grey-dark-color);
}
.actions button i {
margin: 0 auto;
margin-bottom: calc(var(--padding)/2);
font-size: 20px;
}
.actions button i.active {
color:var(--blue-color);
}
:root{
/* Color */
--white-color: #fff;
--black-color: #140a00;
--blue-color: #045fd4;
--red-color: #ff0000;
--grey-dark-color: #393939;
--grey-light-color: #e0e0e0;
/* Size */
--padding: 17px;
--avatar-size: 36px;
/* Font Size */
--font-large: 20px;
--font-medium: 14px;
--font-small: 12px;
--font-micro: 10px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: Roboto;
}
button,
button:focus {
border: none;
cursor: pointer;
outline: none;
}
/* Header*/
header {
display: flex;
justify-content: space-between;
padding: var(--padding);
background-color: var(--white-color);
color: var(--black-color);
font-weight: bold;
}
header .logo {
font-size: var(--font-large);
}
header .logo i {
color:var(--red-color);
}
header .icons .fa-magnifying-glass{
margin-right: var(--padding);
}
/* video player*/
.player {
text-align: center;
}
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
}
/* video info */
body > .info {
padding: var(--padding);
list-style-type: none;
}
.info .metadata li{
list-style-type: none;
}
.views {
display: flex;
font-size: var(--font-small);
}
.views li {
color: var(--blue-color);
margin-right: 5px;
}
.info .metadata .titleAndButton {
display: flex;
}
.info .metadata .titleAndButton .title {
font-size: var(--font-large);
font-weight: 500;
margin-right: var(--padding);
}
.info .metadata .titleAndButton .title.clamp {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.info .metadata .titleAndButton .moreBtn {
transition: transfrom;
}
.info .metadata .titleAndButton .moreBtn.clicked {
transform: rotate(180deg);
}
.info .views {
font-size: var(--font-small);
color: var(--grey-dark-color)
}
/* action buttons*/
.info .actions {
display: flex;
justify-content: space-around;
padding: var(--padding) 0;
}
.info .actions button {
display: flex;
flex-direction: column;
font-size: var(--font-small);
background-color: var(--white-color);
color: var(--grey-dark-color);
}
.info .actions button i {
margin: 0 auto;
margin-bottom: calc(var(--padding)/2);
font-size: 20px;
}
.info .actions button i.active {
color:var(--blue-color);
}
/* Channel Description */
.info .channel {
display: flex;
justify-content:flex-start;
border-top: 1px solid var(--grey-light-color);
border-bottom: 1px solid var(--grey-light-color);
}
.info .channel .metadata {
display: flex;
align-items: center;
}
.info .channel .metadata img {
width: var(--avatar-size);
height: var(--avatar-size);
border-radius: 50%;
}
.info .channel .metadata .info {
display: flex;
flex-direction: column;
}
.info .channel .metadata .info .name {
font-size: var(--font-medium);
}
.info .channel .metadata .info .subscribers {
font-size: var(--font-medium);
color: var(--grey-dark-color);
}
.info .channel .subscribe {
background-color: var(--black-color);
color: var(--white-color);
padding: 5px 10px;
border-radius: 30px;
}
/* UpNext */
.UpNext {
padding: 0 var(--padding);
}
.UpNext ul{
padding: 0 var(--padding);
}
.UpNext > .title {
font-size: var(--font-medium);
color: var(--grey-dark-color);
margin-bottom: calc(var(--padding) / 2);
}
.UpNext .item {
display: flex;
padding: 10px;
margin-top: var(--padding);
}
.UpNext .item .img {
flex: 1 1 35%;
}
.UpNext .item .img img{
width: 100%;
}
.UpNext .item .info {
flex: 1 1 60%;
}
.UpNext .item .moreBtn {
flex: 1 1 5%;
}
.UpNext .item .info {
display: flex;
flex-direction: column;
}
.UpNext .item .info .title {
font-size: var(--font-small);
}
.UpNext .item .info .name,
.UpNext .item .info .views {
font-size: var(--font-small);
}
.infoAndUpNext {
display: flex;
flex-direction: column;
background-color: var(--white-color);
}
.infoAndUpNext .moreBtn{
background-color: var(--white-color);
}
@media screen and (min-width: 1200px) {
.infoAndUpNext {
flex-direction: row;
margin: var(--padding) 0;
}
}main.js 코드
const moreBtn = document.querySelector('.info .metadata .moreBtn');
const title = document.querySelector('.info .metadata .title');
moreBtn.addEventListener('Click', () => {
moreBtn.classList.toggle('clicked');
title.classList.toggle('clamp');
});728x90
반응형