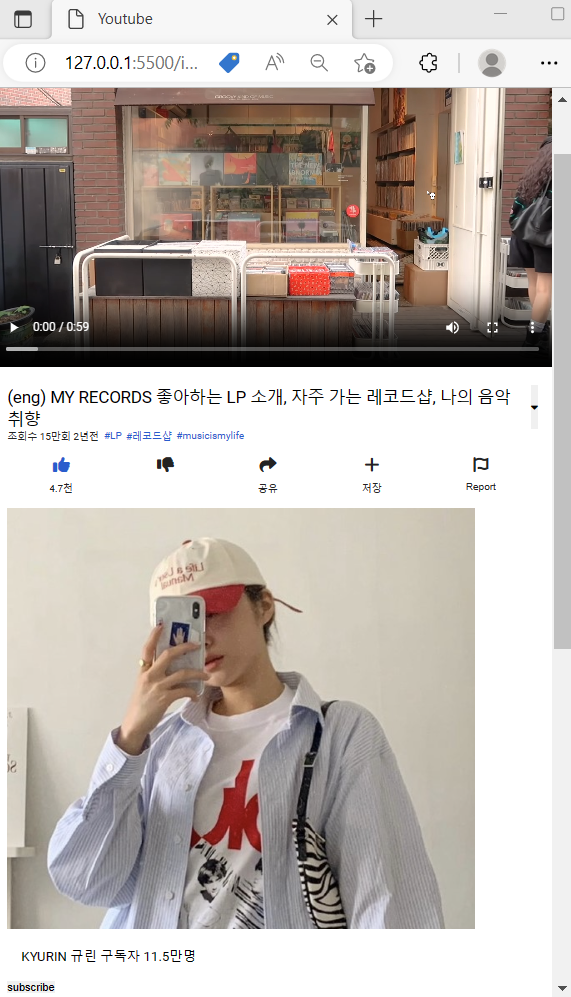
channel 화면 구성 전

코드
.info .channel {
display: flex;
justify-content:flex-start;
border-top: 1px solid var(--grey-light-color);
border-bottom: 1px solid var(--grey-light-color);
}
.info .channel .metadata {
display: flex;
align-items: center;
}
.info .channel .metadata img {
width: var(--avatar-size);
height: var(--avatar-size);
border-radius: 50%;
}
.info .channel .metadata .info {
display: flex;
flex-direction: column;
}
.info .channel .metadata .info .name {
font-size: var(--font-medium);
}
.info .channel .metadata .info .subscribers {
font-size: var(--font-medium);
color: var(--grey-dark-color);
}
.info .channel .subscribe {
background-color: var(--black-color);
color: var(--white-color);
padding: 5px 10px;
border-radius: 30px;
}
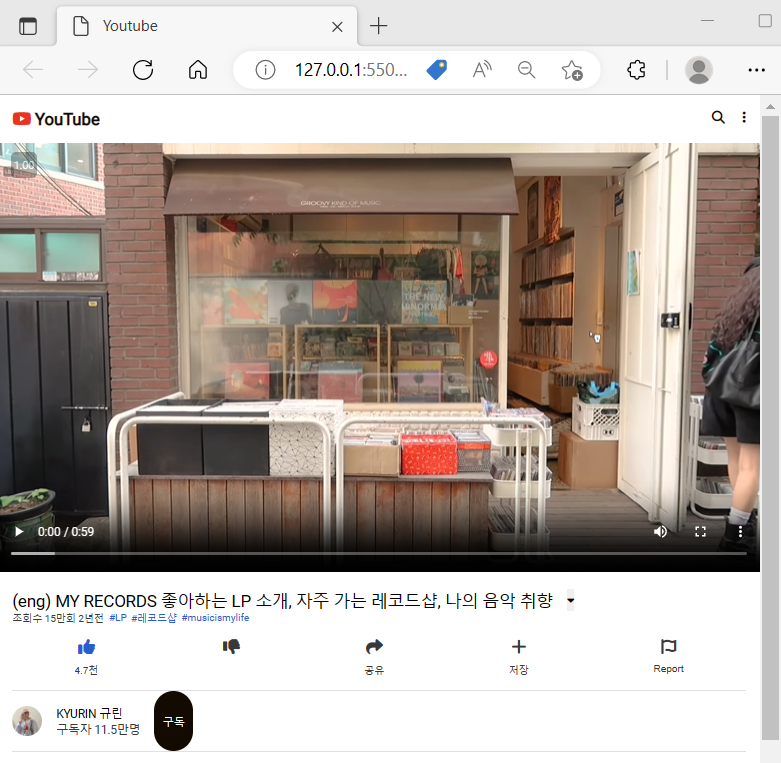
완성된 화면 구성

수정 및 보완해야할 점
더보기
클론코딩 참고 영상이 3년전 영상이라 유튜브 버전이 달라서 나름 2023년 버전으로 똑같이 만들고 싶은데 일단 배우는 과정이라 구독 모양새나 액션 버튼의 위치가 다르다 일단 강의를 다 듣고 나서 지금 유튜브 버전이랑 비슷하게 고쳐볼 예정이다.
728x90
반응형
'혼자 이것저것 공부해보는 > 프론트 엔드 유튜브 클론 코딩' 카테고리의 다른 글
| [완성]클론코딩 유튜브 사이트(HTML,CSS,JavaScript) #6 최종 코드 (0) | 2023.04.12 |
|---|---|
| 클론코딩 유튜브 사이트(HTML,CSS,JavaScript) #5. 마지막 upnext 화면 구성 (0) | 2023.04.12 |
| 클론코딩 유튜브 사이트(HTML,CSS,JavaScript) #3. video info화면 구성 (0) | 2023.04.05 |
| 클론코딩 유튜브 사이트(HTML,CSS,JavaScript) #2. 헤더 및 비디오 플레이어 화면 구성 CSS (0) | 2023.04.05 |
| 클론코딩 유튜브 사이트(HTML,CSS,JavaScript) #1. 화면구성 (0) | 2023.04.05 |
