
index.html
<!-- VISUAL -->
<section class="visual">
<div class="inner">
<div class="title">
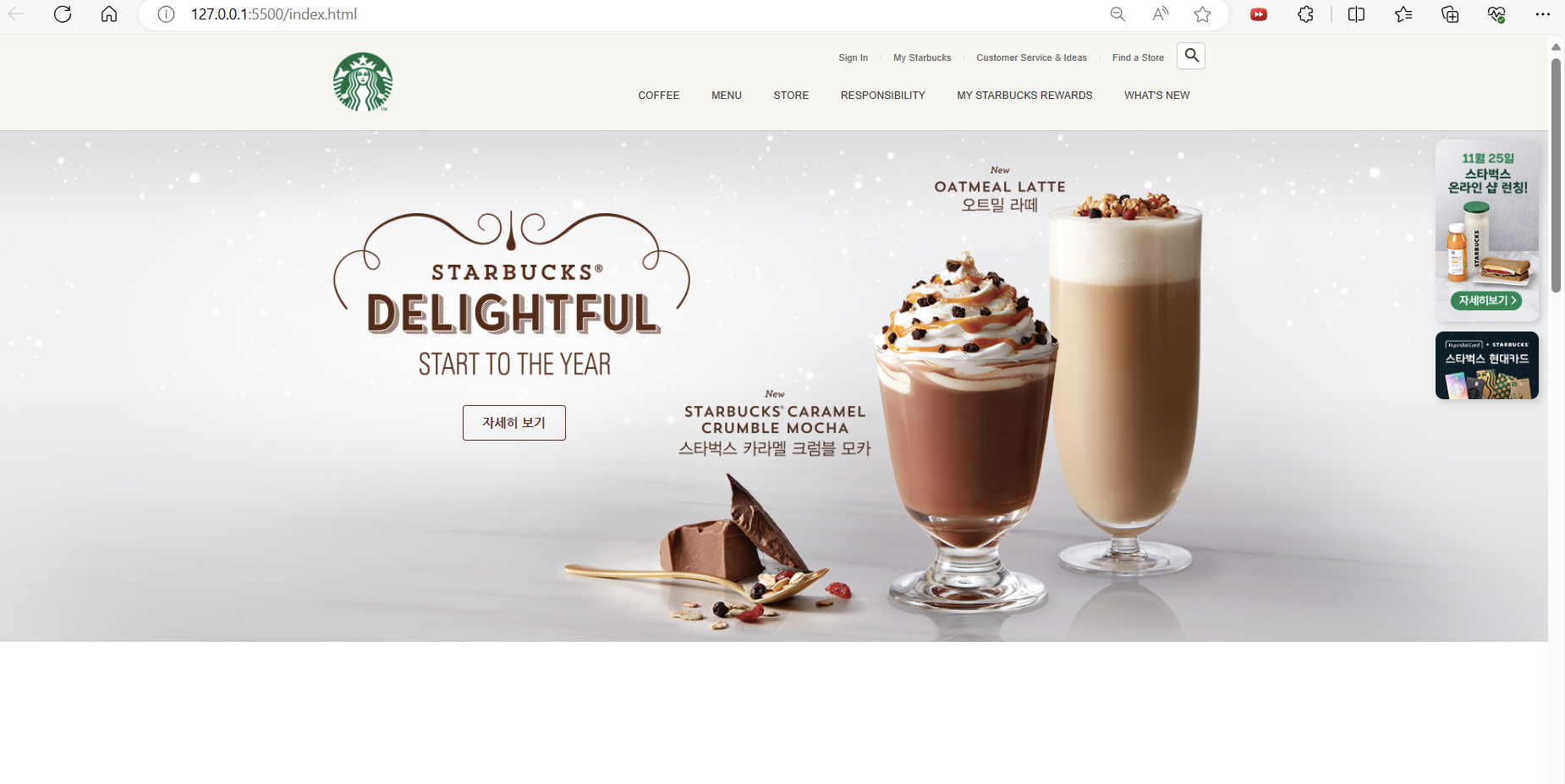
<img src="./images/visual_title.png" alt="STARBUCKS DELIGHTFUL START TO THE YEARS" />
<a href="javascript:void(0)" class="btn btn--brown">자세히 보기</a>
</div>
<img src="./images/visual_cup1.png" alt="new OATMEAL LATTE" class="cup1 image" />
<img src="./images/visual_cup1_text.png" alt="오트밀 라떼" class="cup1 text" />
<img src="./images/visual_cup2.png" alt="new STARBUCKS CARAMEL CRUMBLE MOCHA" class="cup2 image" />
<img src="./images/visual_cup2_text.png" alt="스타벅스 카라멜 크럼블 모카" class="cup2 text" />
<img src="./images/visual_spoon.png" alt="Spoon" class="spoon" />
</div>
</section>
main.css
.btn {
width: 130px;
padding: 10px;
border: 2px solid #333;
border-radius: 4px;
color: #333;
font-size: 16px;
font-weight: 700;
text-align: center;
cursor: pointer;
box-sizing: border-box;
display: block;
transition: .4s;
}
.btn:hover {
background-color: #333;
color: #fff;
}
.btn.btn--reverse {
background-color: #333;
color: #fff;
}
.btn.btn--reverse:hover {
background-color: transparent;
color: #333;
}
.btn.btn--brown {
color: #592B18;
border-color: #592B18;
}
.btn.btn--brown:hover {
color: #fff;
background-color: #592B18;
}
.btn.btn--gold {
color: #D9AA8A;
border-color: #D9AA8A;
}
.btn.btn--gold:hover {
color: #FFF;
background-color: #D9AA8A;
}
.btn.btn--white {
color: #fff;
background-color: #FFF;
}
.btn.btn--white:hover {
color: #333;
background-color: #FFF;
}.visual .title {
position: absolute;
top: 88px;
left: -10px;
}
.visual .title .btn {
position: absolute;
top: 259px;
left: 173px;
}
.visual .cup1.image {
position: absolute;
bottom: 0;
right: -47px;
}
.visual .cup1.text {
position: absolute;
top: 38px;
right: 171px;
}
.visual .cup2.image {
position: absolute;
bottom: 0;
right: 162px;
}
.visual .cup2.text {
position: absolute;
top: 321px;
right: 416px;
}
.visual .spoon {
position: absolute;
bottom: 0;
left: 275px;
}

main.html
<!-- VISUAL -->
<section class="visual">
<div class="inner">
<div class="title fade-in">
<img src="./images/visual_title.png" alt="STARBUCKS DELIGHTFUL START TO THE YEARS" />
<a href="javascript:void(0)" class="btn btn--brown">자세히 보기</a>
</div>
<div class="fade-in">
<img src="./images/visual_cup1.png" alt="new OATMEAL LATTE" class="cup1 image" />
<img src="./images/visual_cup1_text.png" alt="오트밀 라떼" class="cup1 text" />
</div>
<div class="fade-in">
<img src="./images/visual_cup2.png" alt="new STARBUCKS CARAMEL CRUMBLE MOCHA" class="cup2 image" />
<img src="./images/visual_cup2_text.png" alt="스타벅스 카라멜 크럼블 모카" class="cup2 text" />
</div>
<div class="fade-in">
<img src="./images/visual_spoon.png" alt="Spoon" class="spoon" />
</div>
</div>
</section>
main.js
const fadeEls = document.querySelectorAll('.visual .fade-in');
fadeEls.forEach(function (fadeEl, index) {
//gsap.to(요소, 지속시간, 옵션);
gsap.to(fadeEl, 1, {
delay: (index + 1) * .7, // 0.7, 1.4, 2.1, 2.7
opacity: 1
});
});
main.css
.visual .fade-in {
opacity: 0;
}728x90
반응형
'혼자 이것저것 공부해보는 > 스타벅스 클론 코딩' 카테고리의 다른 글
| 스타벅스 클론코딩 #5 요소 슬라이드 - 수직슬라이드 (Swiper) (0) | 2024.02.07 |
|---|---|
| 스타벅스 클론코딩 #3 배지 만들기 (0) | 2023.11.04 |
| 스타벅스 클론코딩 #2. 메인 메뉴 (0) | 2023.11.02 |
| 스타벅스 클론코딩 #1-2. 검색창 생성 및 헤더 완성 (0) | 2023.11.01 |
| 스타벅스 클론코딩 #1. 헤더만들기 (0) | 2023.10.11 |
