https://swiperjs.com/get-started#add-swiper-html-layout
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
<!-- SWIPER -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"/>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
index.html에 추가해준다.

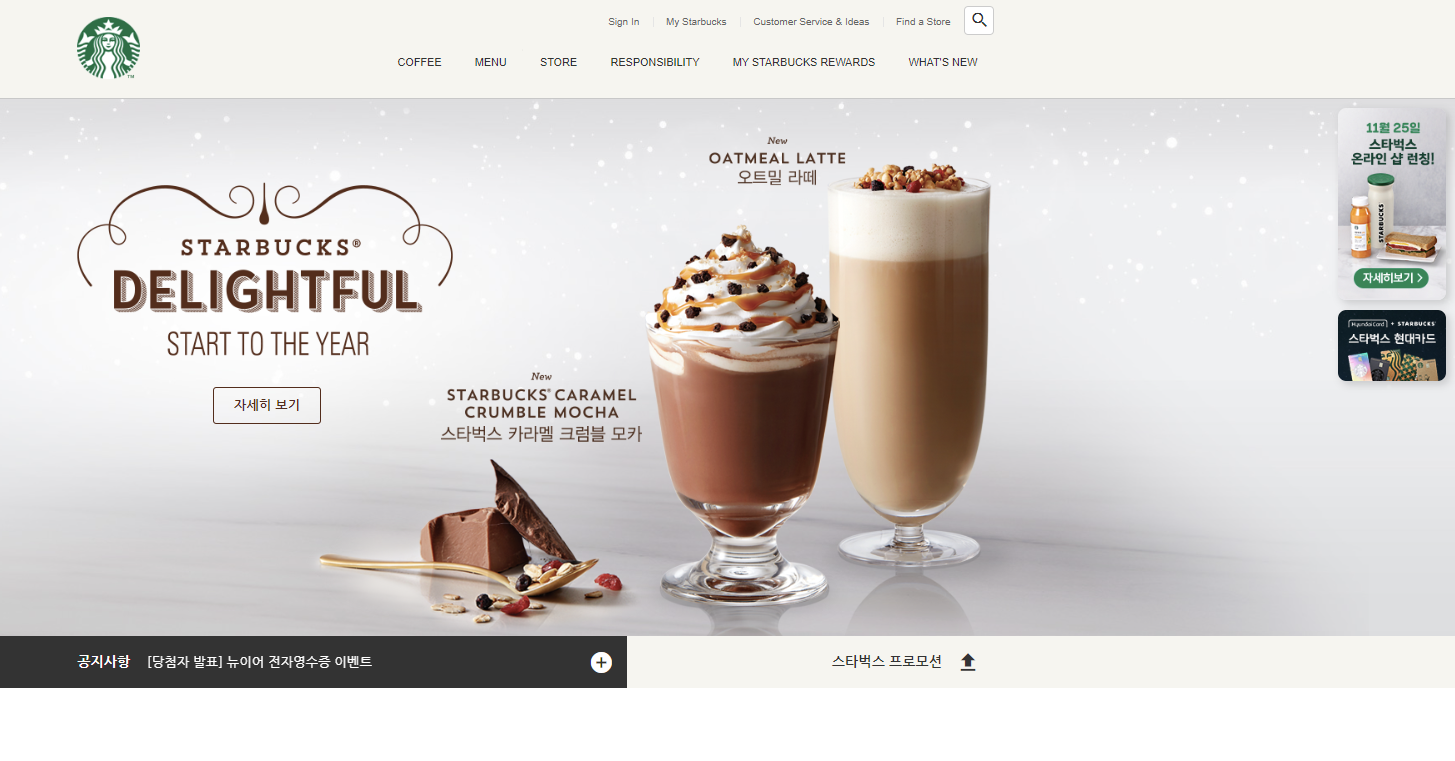
공지사항에서 autoplay로 글씨가 순서대로 바뀌는 기능을 만들었는데 검정색 박스에서만 글씨가 보여야 맞는건데 그 위로도 글씨가 보이는 현상을 봤다. 이걸 고치기 위해서는 swiper영역 이외의 텍스트를 감추기 위한 overflow : hidden으로 놓고 기본적으로 모든 슬라이드 텍스트를 숨긴 뒤 활성화 된 슬라이드의 텍스트만 보이도록 설정하면 된다.
.swiper-container-parent {
overflow: hidden; /* 스와이퍼 영역 이외의 텍스트 감추기 */
}
.swiper-slide {
opacity: 0; /* 기본적으로 모든 슬라이드 텍스트 숨기기 */
}
.swiper-slide-active {
opacity: 1; /* 활성화된 슬라이드의 텍스트만 보이도록 설정 */
}
index.html
<div class="inner__left">
<h2>공지사항</h2>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="javascript:void(0)">크리스마스 & 연말연시 스타벅스 매장 영업시간 변경 안내</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">[당첨자 발표] 2021 스타벅스 플래너 영수증 이벤트</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">스타벅스커피 코리아 애플리케이션 버전 업데이트 안내</a>
</div>
<div class="swiper-slide">
<a href="javascript:void(0)">[당첨자 발표] 뉴이어 전자영수증 이벤트</a>
</div>
</div>
</div>
<a href="javascript:void(0)" class="notice-line__more">
<span class="material-icons">add_circle</span>
</a>
</div>
main.js
// new Swiper(선택자, 옵션)
new Swiper('.notice-line .swiper-container', {
direction: 'vertical',
autoplay: true,
loop: true,
});
main.css
.notice .notice-line .inner__left .swiper-container {
height: 62px;
flex-grow: 1;
}
.swiper-container-parent {
overflow: hidden; /* 스와이퍼 영역 이외의 텍스트 감추기 */
}
.swiper-slide {
opacity: 0; /* 기본적으로 모든 슬라이드 텍스트 숨기기 */
}
.swiper-slide-active {
opacity: 1; /* 활성화된 슬라이드의 텍스트만 보이도록 설정 */
}
.notice .notice-line .inner__left .swiper-slide {
height: 62px;
display: flex;
align-items: center;
}
.notice .notice-line .inner__left .swiper-slide a {
color: #fff;
}
728x90
반응형
'혼자 이것저것 공부해보는 > 스타벅스 클론 코딩' 카테고리의 다른 글
| 스타벅스 클론코딩 #4.순차적 애니메이션 (0) | 2023.11.28 |
|---|---|
| 스타벅스 클론코딩 #3 배지 만들기 (0) | 2023.11.04 |
| 스타벅스 클론코딩 #2. 메인 메뉴 (0) | 2023.11.02 |
| 스타벅스 클론코딩 #1-2. 검색창 생성 및 헤더 완성 (0) | 2023.11.01 |
| 스타벅스 클론코딩 #1. 헤더만들기 (0) | 2023.10.11 |
